 PanduanTop - Dalam lingkup bisnis, kartu nama merupakan unsur yang penting sebagai
identitas dari bisnis atau perusahaan. Terlebih jika bisnis yang
dijalankan merupakan bisnis yang berhubungan dengan seni, seperti studio
desain grafis, web desain, atau fotografi maka kartu nama merupakan
salah satu gambaran bagi calon pelanggan mengenal karakteristik seni
atau pekerjaan yang dihasilkan dari bisnis tersebut.
PanduanTop - Dalam lingkup bisnis, kartu nama merupakan unsur yang penting sebagai
identitas dari bisnis atau perusahaan. Terlebih jika bisnis yang
dijalankan merupakan bisnis yang berhubungan dengan seni, seperti studio
desain grafis, web desain, atau fotografi maka kartu nama merupakan
salah satu gambaran bagi calon pelanggan mengenal karakteristik seni
atau pekerjaan yang dihasilkan dari bisnis tersebut.Sekarang saya akan sharing bagaimana membuat kartu nama yang
keren, simpel dan elegan dengan menggunakan Photoshop. Kartu nama ini cocok untuk para profesional, webdesigner, graphic-designer, dan lain sebagainya.
Mari kita ikuti langkah-langkah pembuatannya!
LANGKAH #1

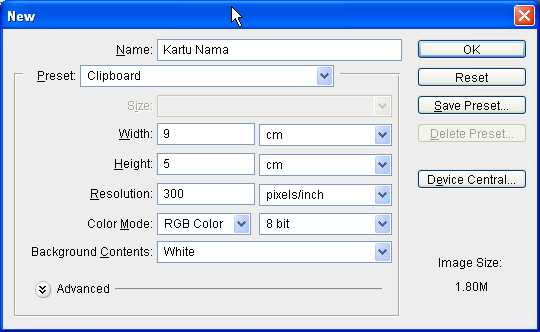
Buat kanvas baru di photoshop [ctrl]+N dan tentukan ukurannya untuk kartu nama kali ini 9cm x 5cm dengan resolusi 300 pixels/inch.

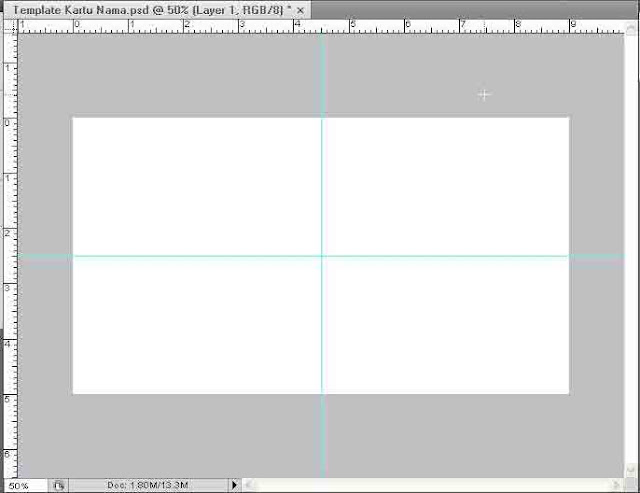
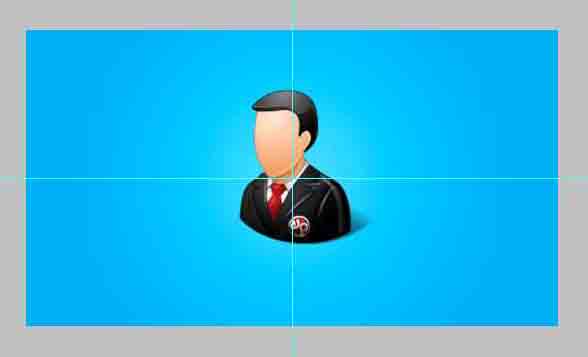
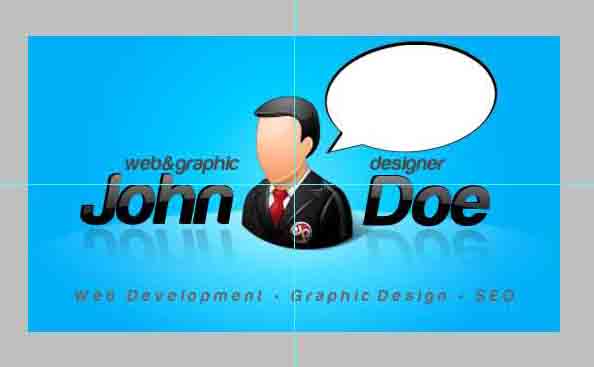
Buat garis bantu horizontal dan vertikal dengan posisi di tengah seperti terlihat pada gambar. Garis bantu ini akan memudahkan dalam mengatur posisi objek desain nanti.
LANGKAH #2

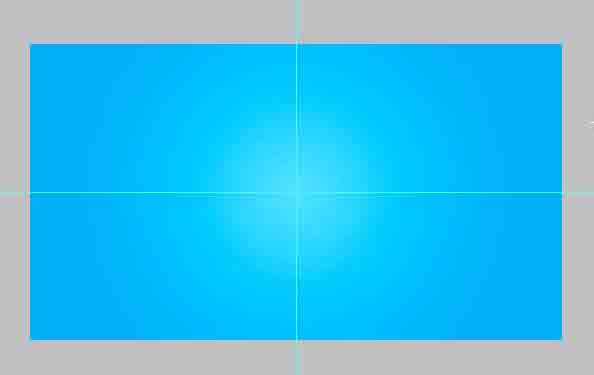
Sekarang buat warna dasar kartu nama. Dengan posisi di layer 'Background' gunakan gradient tool [G] tipe gradient 'radial' dengan warna dari #51dfff ke #00b1f9. Tarik gradient hingga sesuai dengan gambar diatas. Di langkah ini anda dapat menentukan kombinasi warna sesuai yang anda inginkan, namun sebagai contoh saya perpaduan warna yg menarik tsb!
LANGKAH #3

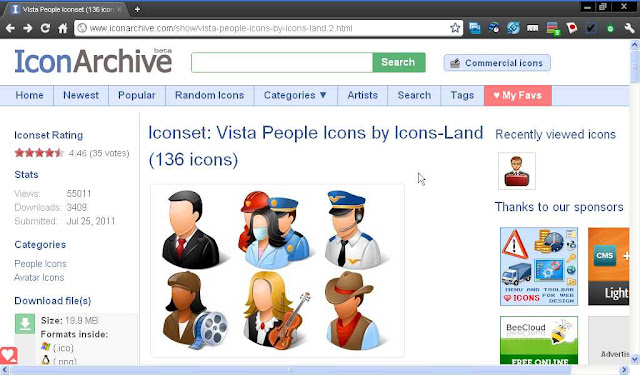
Di langkah ini kita akan mencari dan menambahkan icon avatar yang akan digunakan di kartu nama. Sebagai contoh saya menggunakan avatar icon free yg terdapat di iconarchive.com > categories Avatar. Disana terdapat banyak desain avatar icon, pilihlah yg sesuai dengan anda. Download avatar icon dalam format png. Jika anda tidak ingin menggunakan avatar, anda dapat menggunakan logo bisnis anda sebagai gantinya.

Letakkan avatar icon di tengah kartu nama, tepat pada pusat gradient. Beri nama layer tsb dengan 'Avatar Icon'. Sesuaikan ukurannya dgn transform-tool [ctrl]+T. Tekan [shift] ketika memperbesar objek agar ukuran konstruk.
LANGKAH #4

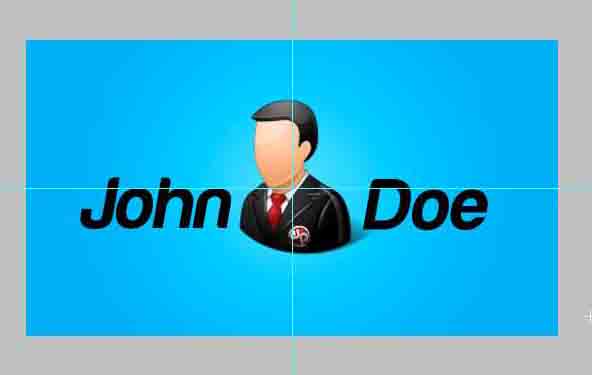
Gunakan type-tool [T] untuk memberikan nama anda pada kartu nama. Disini saya mengetikkan nama John Doe dengan tipe font Harabara 'italic' atau gunakan font yg anda sukai, bisa juga dengan mencarinya di dafont.com atau fontex.org. Disini saya membagi dua menjadi John dan Doe, artinya kita menggunakan type-tool dua kali. Letakkan dan atur ukuran text John dan Doe sesuai dengan gambar.
LANGKAH #5

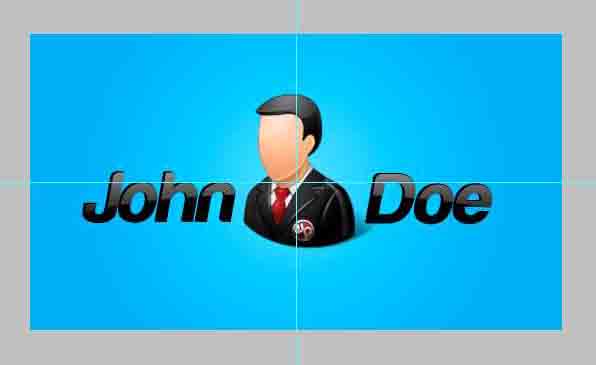
Saatnya menambahkan efek 3D dan glossy pada text John Doe. Klik layer text John dan Doe kemudian tekan [ctrl]+E untuk menyatukannya. Sekarang muncul layer baru yg merupakan gabungan dari dua layer tsb, namakan dengan layer 'JD1'. Tekan [ctrl]+J untuk menggandakan layer tsb, namakan dengan layer 'JD2'. Klik layer 'JD1' dan tekan [ctrl]+T untuk mengaktifkan transform tool. Gunakan tombol arah di keyboard untuk menggeser text ke arah kiri-atas seperti pada gambar sehingga timbul efek 3D.
Untuk efek glossy, seleksi layer 'JD2' dan gunakan gradient tool dengan gradient white-to-transparency. Tarik gradient sehingga menimbulkan efek glossy-putih seperti pada gambar.
LANGKAH #6

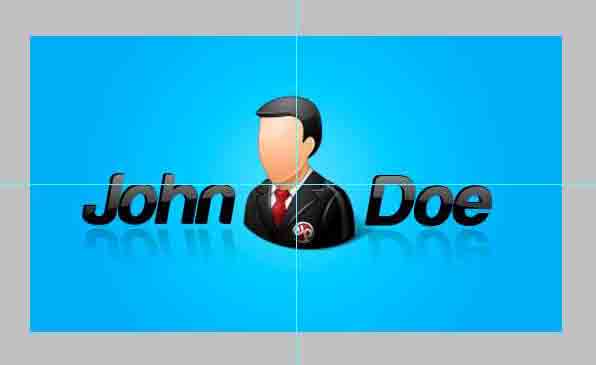
Klik layer 'JD1' dan tekan [ctrl]+J sehingga tercipta layer ganda baru dan beri nama dengan layer 'JD Bayangan'. Pada layer tsb, klik Edit > Transform > Flip Vertical sehingga posisi objek terbalik dan atur posisinya dibawah objek text sehingga terkesan seperti bayangan.
Kemudian klik 'Add Layer Mask' pada panel layer sehingga terjadi perubahan icon layer 'JD Bayangan' Gunakan gradient tool, setting warna gradient akan otomatis berubah menjadi hitam dan putih. Dengan tipe gradient 'linear', tarik gradient dari atas ke bawah, dan cari posisi gradient terbaik untuk menciptakan efek bayangan seperti pada gambar.

Selanjutnya menambahkan efek bayangan putih pada dasar kartu nama. Buat layer baru di atas layer 'Background'. Dengan menggunakan ellipse tool, buat seleksi bentuk ellips memanjang memenuhi bawah text John dan Doe. Kemudian gunakan gradient tool dengan tipe gradient 'radial' dan pewarnaan white-to-transparency. Tarik gradient sehingga menyerupai bayangan putih pada gambar. Pada layer yg sama, klik Filter > Blur > Gaussian Blur dengan pengaturan 5.0 untuk menghaluskan sisi dari bayangan putih tsb.
LANGKAH #7

Pada langkah ini kita akan menambahkan text yang menjelaskan pekerjaan kita dan layanan apa saja yang kita sajikan. Pada contoh disini, buat tiga text dengan ukuran 8 pt dan warna 80% grey, dengan masing-masing textnya yakni web&graphic, designer, yang diletakkan di atas text john dan doe, dan text Web Development, Graphic Design, SEO yang diletakkan di bawah text john dan doe. Sesuaikan text tsb dengan bisnis anda.
LANGKAH #8

Langkah terakhir, kita akan membuat callout untuk memberikan informasi kontak bisnis pada kartu nama kita. Buat layer baru dengan posisi layer teratas, dan gunakan ellipse tool untuk membuat bentuk ellips menyerupai callout, kemudian klik kanan pada seleksi ellipse yang dibuat dan pilih 'transform selection' dan rotate seleksi ellipse tsb agak miring ke kiri. Warnai ellipse tsb dengan warna hitam. Kemudian buat bentuk segitiga runcing menyerupai ujung callout dengan 'polygonal lasso tool' pada layer yang sama dan beri warna hitam.
Sekarang kita telah memiliki callout berwarna hitam. Selanjutnya [ctrl]+klik pada layer sehingga muncul seleksi terhadap bentuk callout. Klik menu Select > Modify > Contract dan masukkan nilai 3 pixels sehingga seleksi akan mengecil sebesar 3 pixels. Buat layer baru diatas layer callout hitam, dengan seleksi yang masih aktif di kanvas, beri warna putih sehingga terbentuk callout berwarna putih di atas callout hitam. Geser posisi callout putih tsb ke kanan-bawah menyerupai pada gambar.
FINISHED

Sentuhan terakhir, ketikkan informasi kontak bisnis anda di atas callout. Atur posisi semenarik mungkin.
Sekarang anda telah berhasil membuat kartu nama keren, simpel dan elegan menggunakan Photoshop. Anda tinggal duduk santai dan nikmati hasil pekerjaan anda. That's All!
Sumber: http://www.wahyuputra.web.id




0 komentar:
Posting Komentar